jQuery Performance : attributes
If you use jQuery you have more than likely needed to do something with an elements attribute(s), whether that be get the value/data from it or set the attribute of an input or add a data attribute for future reference.
As you are probably aware there are multiple ways in jQuery to get different attribute values. These methods are:
.attr()
.prop()
.data()
.val()
If you are not sure on what these four methods do here is a quick overview, but I do recommend going to ready the jQuery Documentation.
.attr() – Can be used to either get the value of a specified attribute or set the value.
$(‘input’).attr(‘type’)would get the value of the type attribute to the input.
$(‘input’).attr(‘type’,’text’)would set the type attribute to text for the input element(s)
.prop() – is used in the same way as .attr() you can either get the value or set it. This was introduced in jQuery v1.6
.data() – is used to store or access custom data from an element, so you can used it to fetch an HTML5 data attribute
$(‘input’).data(‘validation’)would fetch the data-validation attribute value
.val() – Used to the current value of the element(s), or to set the value of the element
$(‘input’).val()Would get me the contents of the value attribute
$(‘input’).val(‘Matthew’)Would set the input value to Matthew
Tests
So with these different ways of getting different attributes and setting them, which one(s) should we be using?
I know I’ve been a sucker for using the .attr() method for most things, and the the .val()method when ever I’ve needed to get or set the value. But I am a performance nerd and like to question myself/ or others on the way they are writing code.
I have put together a set of tests to show some different scenarios of using this methods to see what’s the quickest way, and when you should be using a certain method for a certain tasks.
All tests have been done with the latest jQuery.
Getting element attribute: .attr() vs .prop()
We are testing which method is quickest between .attr() and .prop() to get a standard HTML attribute of an input
Tests
HTML – <input type=’text’ name=’name’ value=’Joe Bloggs’ data-validation=’min: 3′ />
attr – $(‘#test’).attr(‘type’);
prop – $(‘#test’).prop(‘type’);
Results
So as you will see from the graph below the results for this test are very close making it a bit of a tie. There was no clear winner for speed, and one method was not always fastest.
Test on jsperf
Setting an input value: .attr() vs .prop() vs .val()
Test to see which method is the fastest for setting the value of an input, using .attr(), .prop()and .val()
Tests
HTML – <input type=’text’ id=’foo’ />
attr – $(‘#foo’).attr(‘value’, ‘Test’);
prop – $(‘#foo’).prop(‘value’, ‘Test’);
val – $(‘#foo’).val(‘Test’);
Results
The results for this are interesting as the clear winner is the .prop() method, but there is also a little difference between firefox and the rest of the browsers, while Firefox is much slower for all three tests, but all three test are very close in performance wise.
The winner is .prop() for this test.
Test on jsperf
Getting data attribute: .attr() vs .data()
Update – prop() is not always the go to method for getting attributues, it can not get data-xdata and a few others, but I’ll write a post about this.
Test to see which method is the quickest to get the value of a data attribute.
Tests
HTML – <input type=’text’ name=’name’ value=’Joe Bloggs’ data-validation=’min: 3′ />
attr – $(‘#test’).attr(‘data-validation’);
data – $(‘#test’).data(‘validation’);
Results
The one thing I found interesting about this test was I thought that the .data() method would come out on top, as the method name suggest’s that we should use this method to get the data, but turns out this is the slowest. You should either use .attr(). The difference is speed is very slight and varies between browsers.
Test on jsperf
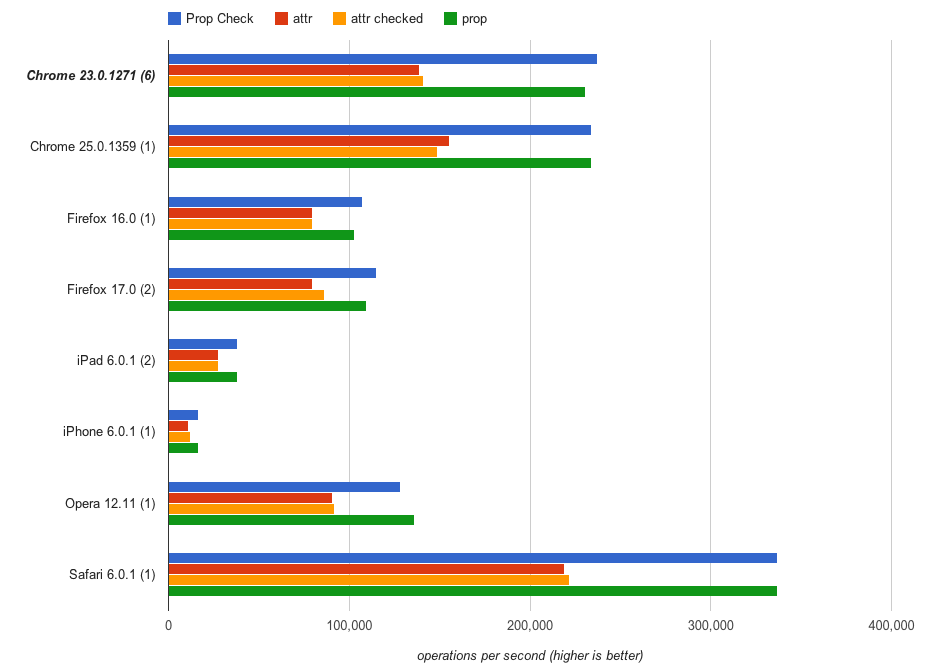
Setting a checkbox: .attr() vs .prop()
Test to get the quickest way to set the checked attribute on a checkbox. This was actually my first test which started off this blog post, but I wanted to cover some basics first to make sure I was not barking up the wrong tree.
I ran two test for each method as you can set the checkbox to checked using the HTML way of checked=’checked’ or by passing true. I write my jQuery using checked over the true way as I have seen some browser issues with the true way.
But I wanted to test the true vs checked way to see if there was any major difference in performance.
Tests
HTML – <input type=’checkbox’ id=’foo’ />
attr – $(‘#foo’).attr(‘checked’, true);
prop – $(‘#foo’).prop(‘checked’, true);
attr checked – $(‘#foo’).attr(‘checked’, ‘checked’);
Prop Check – $(‘#foo’).prop(‘checked’, ‘checked’);
Results
The .prop() method wins hands down on this test, and I was amazed at how much by. Over 40% quicker in some cases which is a lot if you are do a lot of form manipulation with jQuery.
Another surprise I got with the results from this test is the difference in speed between the major browsers. I was surprised by the speed difference of Chrome to Safari, and also the speed of Firefox against the others.
Test on jsperf
Conclusion
With running these tests, I learnt that not to rely on jQuery methods that you think are doing the job properly for you. The fastest way to manipulate element’s attributes is the .prop()method.